问题描述
V10版本中,如何给标题列表前面的栏目名称改变颜色?
解决方法
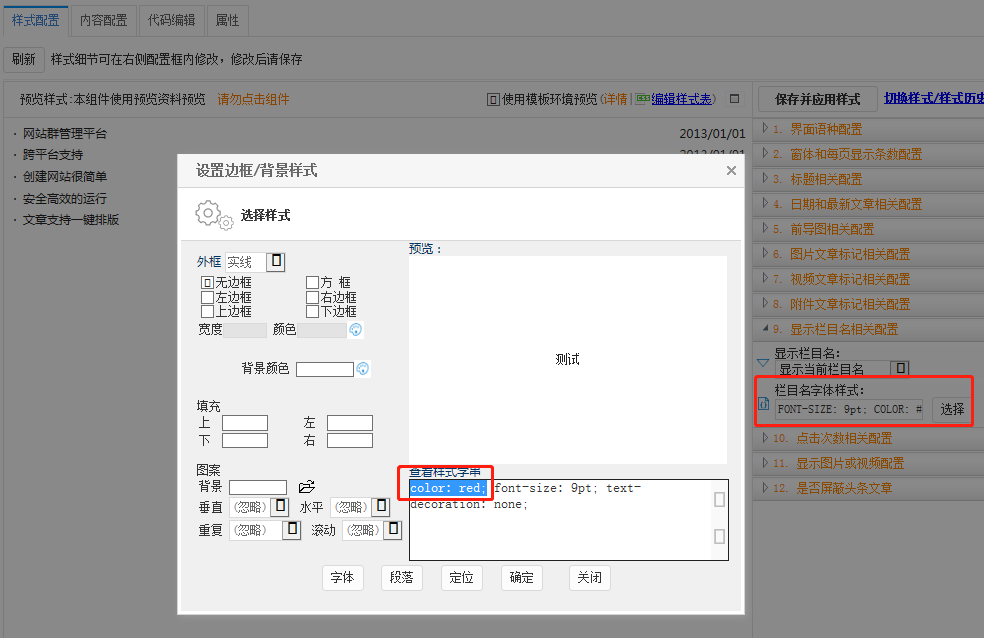
方法一:如果是非div的静态组件,打开对应的标题列表组件,在组件右侧找到“显示栏目名相关配置”,在栏目名称字体样式中点击选择,在查看样式字串下方代码中添加 color:red; (表示栏目名称的字体为红色,如果想用别的颜色代替,可以改变red的参数即可),保存并应用样式即可查看效果。

方法二:如果是div的组件,打开对应的标题列表组件,在组件模板下方找到栏目名称对应参数的位置,在span标签中添加style样式 style=" color:red; "(表示栏目名称的字体为红色,如果想用别的颜色代替,可以改变red的参数即可),保存并应用样式即可查看效果。
