问题描述:
V2版本中,如何将图片始终固定在页面右下角?
解决办法:
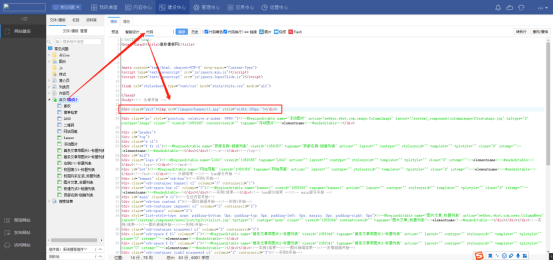
步骤一:点击页面模板-代码,在代码中添加需要固定在右下角的图片代码<div class="yxjt"><img src="/images/banner11.jpg" style="width:200px;"></div>,如图1.1;

图1.1
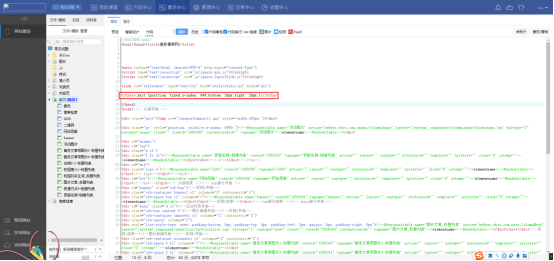
步骤二:在</head>前边添加这个div的样式代码<style>.yxjt {position: fixed;z-index: 999;bottom: 20px;right: 20px;}</style>,点击保存,如图1.2;

图1.2
步骤三:修改完成,修改后效果如图1.3。

图1.3